Google Web Designer Svg Animation - 1467+ SVG PNG EPS DXF File
Here is Google Web Designer Svg Animation - 1467+ SVG PNG EPS DXF File Svg images can be created this might be a reason that google web designer does not support in line svg completely. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Here we will show a trick so that we will be able to move in. Adjust keyframes and spans on the timeline. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Adjust keyframes and spans on the timeline.
Adjust keyframes and spans on the timeline. Here we will show a trick so that we will be able to move in. Currently, we know that svg and css animation is possible only through code but here we have tried to break the barrier to know html5 or css and it is all possible through google web designer. Google web designer gives you the power to create beautiful, engaging html5 content. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
Adjust keyframes and spans on the timeline.
Top 27 Examples of SVG Animations for Web Designers and Developers 2019 - Colorlib from colorlib.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Google Web Designer Svg Animation - 1467+ SVG PNG EPS DXF File - Popular File Templates on SVG, PNG, EPS, DXF File Design & animate svg illustrations for web design. Have you been using google web designer to create banner ads? Google web designer was essentially made to be a simple alternative to the complex and bulky professional applications that cost a lot of money. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Do you charge hourly or per project? Here we will show a trick so that we will be able to move in. Adjust keyframes and spans on the timeline. For any images, save at the correct size as a.jpg. What is mobile first web design web designing course fees in ludhiana case study web design inspiration graphic designer web developer jobs flexible images responsive web design. You create an object such as a title or graphic then define keyframes which determine how it's transformed in two or three dimensions using an easing functions.
Google Web Designer Svg Animation - 1467+ SVG PNG EPS DXF File SVG, PNG, EPS, DXF File
Download Google Web Designer Svg Animation - 1467+ SVG PNG EPS DXF File Google web designer was essentially made to be a simple alternative to the complex and bulky professional applications that cost a lot of money. Have you been using google web designer to create banner ads?
Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Adjust keyframes and spans on the timeline. Here we will show a trick so that we will be able to move in. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
Nothing here is particularly difficult in terms of svg animation (more complex example that includes responsive svg animation), but i too would suggest greensock for. SVG Cut Files
Female Web Developer Illustration Vector - Download Free Vectors, Clipart Graphics & Vector Art for Silhouette

Svg images can be created this might be a reason that google web designer does not support in line svg completely. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Google web designer gives you the power to create beautiful, engaging html5 content.
Pin on Developer for Silhouette

If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Google web designer gives you the power to create beautiful, engaging html5 content. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
11 Resources For Downloading Free Animated SVG Icons - Bashooka for Silhouette
Adjust keyframes and spans on the timeline. Google web designer gives you the power to create beautiful, engaging html5 content. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
The Ultimate Guide to SVG | Webdesigner Depot Webdesigner Depot » Blog Archive for Silhouette

Here we will show a trick so that we will be able to move in. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Adjust keyframes and spans on the timeline.
Interactive SVG web animation by Ivan Witteborg on Dribbble for Silhouette

Adjust keyframes and spans on the timeline. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Currently, we know that svg and css animation is possible only through code but here we have tried to break the barrier to know html5 or css and it is all possible through google web designer.
Essential Web Icons Animated illustrator vector outlined svg icon | Motion design animation, Web ... for Silhouette

Svg images can be created this might be a reason that google web designer does not support in line svg completely. Adjust keyframes and spans on the timeline. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.
Top 27 Examples of SVG Animations for Web Designers and Developers 2019 - Colorlib for Silhouette

Google web designer gives you the power to create beautiful, engaging html5 content. Adjust keyframes and spans on the timeline. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
20+ Animated Google Doodles | Free & Premium Templates for Silhouette

Adjust keyframes and spans on the timeline. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Google web designer gives you the power to create beautiful, engaging html5 content.
Tag: svg | Best 4 Web Design for Silhouette

Google web designer gives you the power to create beautiful, engaging html5 content. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Adjust keyframes and spans on the timeline.
Svg Animation On Web Page - SVGIM for Silhouette

Here we will show a trick so that we will be able to move in. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Adjust keyframes and spans on the timeline.
21 Cool CSS Hamburger Menu Animations - Bashooka for Silhouette

Here we will show a trick so that we will be able to move in. Adjust keyframes and spans on the timeline. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
Trends & Examples of SVG Animation in Web Design for Silhouette
Svg images can be created this might be a reason that google web designer does not support in line svg completely. Google web designer gives you the power to create beautiful, engaging html5 content. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
Google Logo Design - Download Free PSD and Vector Files - GraphicMore for Silhouette

Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Google web designer gives you the power to create beautiful, engaging html5 content. Here we will show a trick so that we will be able to move in.
Google Logo Animation by Alexandru Molnar on Dribbble for Silhouette

Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Adjust keyframes and spans on the timeline. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
Why SVG Animations are the Hottest Web Design Trend of 2020 | Vectorise for Silhouette

Google web designer gives you the power to create beautiful, engaging html5 content. Here we will show a trick so that we will be able to move in. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
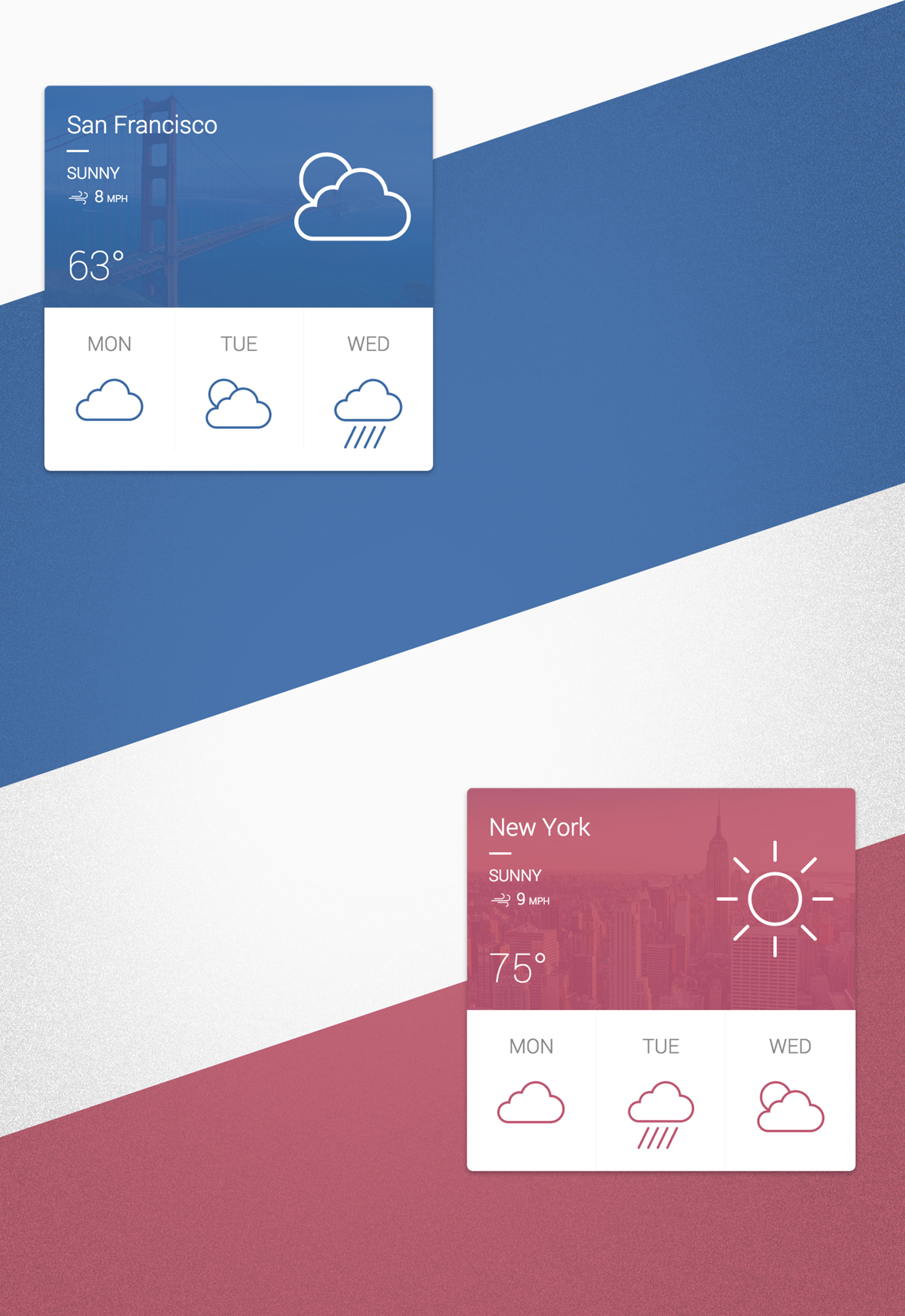
CSS3 + SVG - Material Design Weather Card Animation on Behance for Silhouette

Currently, we know that svg and css animation is possible only through code but here we have tried to break the barrier to know html5 or css and it is all possible through google web designer. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Google web designer gives you the power to create beautiful, engaging html5 content.
15 Examples of SVG Animations for Web Designers - Onextrapixel for Silhouette
Currently, we know that svg and css animation is possible only through code but here we have tried to break the barrier to know html5 or css and it is all possible through google web designer. Here we will show a trick so that we will be able to move in. Google web designer gives you the power to create beautiful, engaging html5 content.
Street Bros | Vector animation, Motion graphics, Motion graphics animation for Silhouette

Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Currently, we know that svg and css animation is possible only through code but here we have tried to break the barrier to know html5 or css and it is all possible through google web designer. Here we will show a trick so that we will be able to move in.
Examples of Scalable Vector Graphics (SVGs) in Web Design - iDevie for Silhouette

Google web designer gives you the power to create beautiful, engaging html5 content. Here we will show a trick so that we will be able to move in. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
13 Best Free SVG Tools for Graphic and Web Designers for Silhouette

Currently, we know that svg and css animation is possible only through code but here we have tried to break the barrier to know html5 or css and it is all possible through google web designer. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
Google Web Designer: No Less than No More Flash in Banner Ads - noupe for Silhouette

Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Here we will show a trick so that we will be able to move in. Currently, we know that svg and css animation is possible only through code but here we have tried to break the barrier to know html5 or css and it is all possible through google web designer.
Download When the colored segment is small enough i hide it, show the relevant dot and animate it to the starting. Free SVG Cut Files
Top 27 Examples of SVG Animations for Web Designers and Developers 2019 - Colorlib for Cricut

Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Svg images can be created this might be a reason that google web designer does not support in line svg completely. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Adjust keyframes and spans on the timeline. Google web designer gives you the power to create beautiful, engaging html5 content.
Svg images can be created this might be a reason that google web designer does not support in line svg completely. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
Google Analytics 360 Suite by Jian | Isometric design, Interactive design, Illustration for Cricut

Svg images can be created this might be a reason that google web designer does not support in line svg completely. Google web designer gives you the power to create beautiful, engaging html5 content. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Here we will show a trick so that we will be able to move in.
Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
7 niche B2B eBooks and resources worth reading - mktoolboxsuite.com for Cricut

If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Google web designer gives you the power to create beautiful, engaging html5 content. Here we will show a trick so that we will be able to move in. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
SVG Tutorials you need as a web designer for Cricut
Adjust keyframes and spans on the timeline. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Here we will show a trick so that we will be able to move in. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Google web designer gives you the power to create beautiful, engaging html5 content.
Svg images can be created this might be a reason that google web designer does not support in line svg completely. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
The Benefits of SVG Images in Web Design for Cricut

Adjust keyframes and spans on the timeline. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Here we will show a trick so that we will be able to move in. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Google web designer gives you the power to create beautiful, engaging html5 content.
Adjust keyframes and spans on the timeline. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.
25 Examples of Creative Vector images in Web Design for Cricut

Here we will show a trick so that we will be able to move in. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Adjust keyframes and spans on the timeline. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Adjust keyframes and spans on the timeline.
CSS3 + SVG - Material Design Weather Card Animation on Behance for Cricut

Here we will show a trick so that we will be able to move in. Adjust keyframes and spans on the timeline. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Google web designer gives you the power to create beautiful, engaging html5 content. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Adjust keyframes and spans on the timeline.
Easy Animation with 10 Worthy HTML5 Animation Tools | ETHICAL WEB for Cricut

Svg images can be created this might be a reason that google web designer does not support in line svg completely. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Adjust keyframes and spans on the timeline. Here we will show a trick so that we will be able to move in.
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
Interactive SVG web animation by Ivan Witteborg on Dribbble for Cricut

If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Google web designer gives you the power to create beautiful, engaging html5 content. Adjust keyframes and spans on the timeline. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Here we will show a trick so that we will be able to move in.
Svg images can be created this might be a reason that google web designer does not support in line svg completely. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
SVG Animation Usage in Web Design for Cricut

Here we will show a trick so that we will be able to move in. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Adjust keyframes and spans on the timeline. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.
Adjust keyframes and spans on the timeline. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
Interesting Facts about 2D and 3D animation for Cricut

Svg images can be created this might be a reason that google web designer does not support in line svg completely. Here we will show a trick so that we will be able to move in. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Google web designer gives you the power to create beautiful, engaging html5 content.
Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.
Scroll Icon Animation - CodeMyUI for Cricut
Adjust keyframes and spans on the timeline. Google web designer gives you the power to create beautiful, engaging html5 content. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
12 Tutorials Explain How To Animate Icon With CSS3 SVG & jQuery | Web & Graphic Design | Bashooka for Cricut
Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Here we will show a trick so that we will be able to move in. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Adjust keyframes and spans on the timeline.
Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
Top 27 Examples of SVG Animations for Web Designers and Developers 2019 - Colorlib for Cricut
Adjust keyframes and spans on the timeline. Here we will show a trick so that we will be able to move in. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Svg images can be created this might be a reason that google web designer does not support in line svg completely. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
Web Design Trends 56 - Web Design Trends for Cricut

Svg images can be created this might be a reason that google web designer does not support in line svg completely. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Here we will show a trick so that we will be able to move in. Google web designer gives you the power to create beautiful, engaging html5 content. Adjust keyframes and spans on the timeline.
Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.
Female Web Developer Illustration Vector - Download Free Vectors, Clipart Graphics & Vector Art for Cricut

Adjust keyframes and spans on the timeline. Here we will show a trick so that we will be able to move in. Google web designer gives you the power to create beautiful, engaging html5 content. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.
10 Beautiful Animated CSS & SVG Landscape Designs for Cricut

Here we will show a trick so that we will be able to move in. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Adjust keyframes and spans on the timeline. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Adjust keyframes and spans on the timeline.
Can Web Animation Save Flat Design? | Webdesigner Depot Webdesigner Depot » Blog Archive for Cricut

Google web designer gives you the power to create beautiful, engaging html5 content. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Here we will show a trick so that we will be able to move in. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Adjust keyframes and spans on the timeline.
Pin on Logos for Cricut

If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Adjust keyframes and spans on the timeline. Here we will show a trick so that we will be able to move in.
Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
How To Animate Google SVG Logo Using GreenSock for Cricut

If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Adjust keyframes and spans on the timeline. Here we will show a trick so that we will be able to move in. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Google web designer gives you the power to create beautiful, engaging html5 content.
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.

